Bricolages · Bus libre / informatique libre · Comment mon site est fait
Alors voilà je voulais depuis longtemps expliquer comment on crée ce site, avec lautre.net et le logiciel libre pluck.
Alors, lautre.net c'est l'association qui met à disposition de leurs membres et participants des ordinateurs sur lesquels les sites internet, mails, etc… tournent. On appelle cela l'hébergeur.
Et pluck c'est le programme qui tourne sur un des ordis de l'hébergeur et qui sert à mettre en forme le site internet, à créer une interface graphique pour pouvoir y faire des réglages, ajouter des rubriques, des articles, etc…
La particularité de pluck c'est d'être extrèmement simple à utiliser et à installer, et très léger (les sites faits via pluck peuvent fonctionner sur des navigateurs en mode texte, sur les vieux téléphones, etc…!)
Ça n'utilise pas de base de données MySQL (ou autre), et donc ça simplifie le rapatriement, etc… tout se fait par FTP.
FTP ça veut dire "File Transfert Protocol", c'est une manière de transférer des fichiers à un serveur (ordi hébergé chez lautre.net) de manière simple et efficace.
J'utilise gftp pour faire cela, mais il y a d'autres programmes qui font ça.
Quand on va sur le site lautre.net, on peut s'inscrire, et avoir un compte d'essai.
On lit plusieurs pages d'informations importantes, avec les statuts de l'association, entre autres.

Et à un moment on arrive à cette page, où on donne les infos pour s'inscrire:

Si vous voulez vous amuser avec le mot de passe et être un peu parano, il y a un petit programme sympa, pwgen.
Si on fait pwgen -y 14 on a un choix de mots de passe à 14 caractères raisonnables à retenir (pas entièrement aléatoires), avec chiffres caractères spéciaux et majuscules.
Mais bon il y a d'autres moyens de faire des mots de passe.
Après avoir reçu le mail de confirmation de lautre.net et cliqué sur leur lien, on arrive à cette page:

Ensuite on arrive à l'interface de connexion à l'espace utilisateur de lautre.net:

Une fois connecté, on en arrive là.
Ce qui va nous intéresser pour la mise en place du site, c'est le lien "Create a new ftp account" sur la gauche:

On y est:


Ensuite on va sur le site de pluck là où on télécharge:

Je prends le fichier pluck.tar.gz

Puis on va sur son ordi, à l'endroit où on a téléchargé l'archive tar.gz de pluck:

Pour décompresser l'archive tar.gz il existe plein de programmes (xarchiver, peazip, engrampa, ark…). J'utilise atool, que je trouve très efficace et simple (ligne de commande: aunpack pluck.tar.gz - et voilà).
Une fois décomprimé on obtient un dossier pluck:

Puis dans l'interface de lautre.net on clique sur le lien "File browser" situé à gauche.

Puis on double clique sur www

Puis on double clique sur testpluck.lautre.net

Ce "File browser" est un navigateur ftp situé dans l'interface de l'autre.net. Il permet de mettre en ligne des documents ou programmes, comme gftp en fait. J'ai remarqué que si on ne navigue pas comme on vient de le faire avec le "file browser", d'autres programmes de ftp comme gftp n'arrivent pas à avoir accès pleinement au site, et ça buggue.
Donc voilà pourquoi naviguer un peu via le "file browser".
Ensuite je passe sur gftp. Ce programme affiche deux navigateurs de fichiers dans deux fenêtres. La fenêtre de gauche représente les documents de notre ordi sur lequel on est, et la fenêtre de droite représente les documents du serveur, l'ordinateur "distant" sur lequel on se connecte.
Pour hôte je rentre www.testpluck.lautre.net qui est l'adresse du site, pour l'identifiant testpluck_test qui était l'utilisateur que j'ai inscrit quand j'ai créé le compte ftp plus haut, puis le mot de passe, puis on clique sur le bouton "écran" à côté de "Hôte":

Puis on clique sur "www"

Puis dans la fenêtre de gauche qui représente les fichiers de notre ordi, on va là où on a mis le dossier pluck

Puis on rentre dans le dossier pluck en cliquant dessus, et à droite on clique sur "testpluck.lautre"

On sélectionne tout le contenu du dossier pluck, puis on clique sur la flèche qui pointe à droite, pour copier tout le contenu du dossier pluck de notre ordi au répertoire testpluck.lautre du serveur.

Puis on visite la page http://www.testpluck.lautre.net/requirements.php pour voir si on peut installer pluck sur le serveur de l'autre.net

Il y est dit que tout a l'air bon.
Donc on va sur le lien www.testpluck.lautre.net/install.php pour commencer l'installation:

Je clique sur "Start the installation":

Là le programme pluck a besoin de vérifier si un certain nombre de dossiers et de documents ont les bonnes autorisations. Je clique sur "Refresh" pour vérifier ça. Tout a l'air ok!
Puis je clique sur "Proceed…":

Là on donne le titre du site, le mail, le mot de passe pour créer l'interface administrateur du site.
Bon et pour la langue, faut penser à mettre la bonne, ça peut être sympa.
On clique sur "save" (ou "sauvegarder"), et on arrive là, à l'écriture de la page d'accueil:

Donc je mets un mauvais titre (ça doit être "accueil" normalement)
Et un texte, avec un lien vers une photo, pour aussi afficher une photo.
Je fais sauvegarder.

Et voilà!
On peut regarder le résultat, la page d'accueil, ou aller sur l'interface d'administration. Je regarde.
Ok je me suis planté pour l'image. On va faire ça bien.

Puis on clique sur "admin" tout en bas de la page d'accueil qu'on regarde, On arrive à l'interface d'administration:

Donc quand on clique sur "pages" on arrive ici:

Donc on a "testpluck", la page d'accueil.
En cliquant sur le carnet à côté du globe, on édite la page "testpluck"


J'efface le lien en violet, qui code pour l'image qui s'affiche pas, et je clique sur la petite icône avec le dessin, qui dit "insert/edit image".

Je copie/colle le lien de l'image:

On clique sur "ok", on obtient ça:

Donc en bas de l'éditeur de texte, on clique sur "save and exit", pour enregistrer tout ça en quittant l'éditeur.

On visite le site, et on obtient cela comme page d'accueil:

Chez pluck toute page créée peut être une rubrique, sous-rubrique, etc… il y a une arborescence qui relie les pages entre elles, avec des pages, sous-pages, sous-sous-pages, etc… Chaque page peut faire office de rubrique, mais en contenant quand même du texte.
C'est la logique de pluck.
On crée une nouvelle page.

On la met dans aucune autre "rubrique":

On obtient ça, une page du même niveau que la page testpluck:

On visite le site et on voit qu'on a une nouvelle rubrique sous-test:

On crée une nouvelle page qu'on met dans la "rubrique" sous-test:

Donc on obtient une sous-rubrique de niveau inférieur, ce qu'on voit bien, "sous-sous-test" étant décalé vers la droite.

On crée une page sous-sous-sous-test



On voit bien l'indentation, à chaque fois les espaces donnent le niveau dans l'arborescence.
À la visite du site, on voit que pluck n'affiche pas dans les menus l'article sous-sous-sous-test:

Et dans l'article-sous-rubrique sous-sous-test, l'article sous-sous-sous-test ne s'affiche pas.

Donc ce que je fais, c'est que je récupère le lien de sous-sous-sous-test en cliquant sur le globe de sous-sous-sous-test, ouvrant la page de sous-sous-sous-test, et copiant le lien qui s'affiche dans la barre d'adresses (il y a plus rapide, exemple clic droit sur le globe copier l'adresse de la page, entre autres)


J'édite la page sous-sous-test qui est la rubrique de sous-sous-sous-test

J'écris le nom de la page (sous-sous-sous-test), je sélectionne, je clique sur la chaine qui dit "insert/edit link"


Je colle mon lien vers la page sous-sous-sous-test

Et j'obtiens un lien en bleu dans le texte de ma page-rubrique

Ce qui donne quand on visite le site:

On peut bien sûr faire les articles-rubriques plus jolis, plus détaillés, plus clairs, avec les liens bleus vers les articles bien triés et tout. Mais voilà un bon début, simple et déjà efficace.
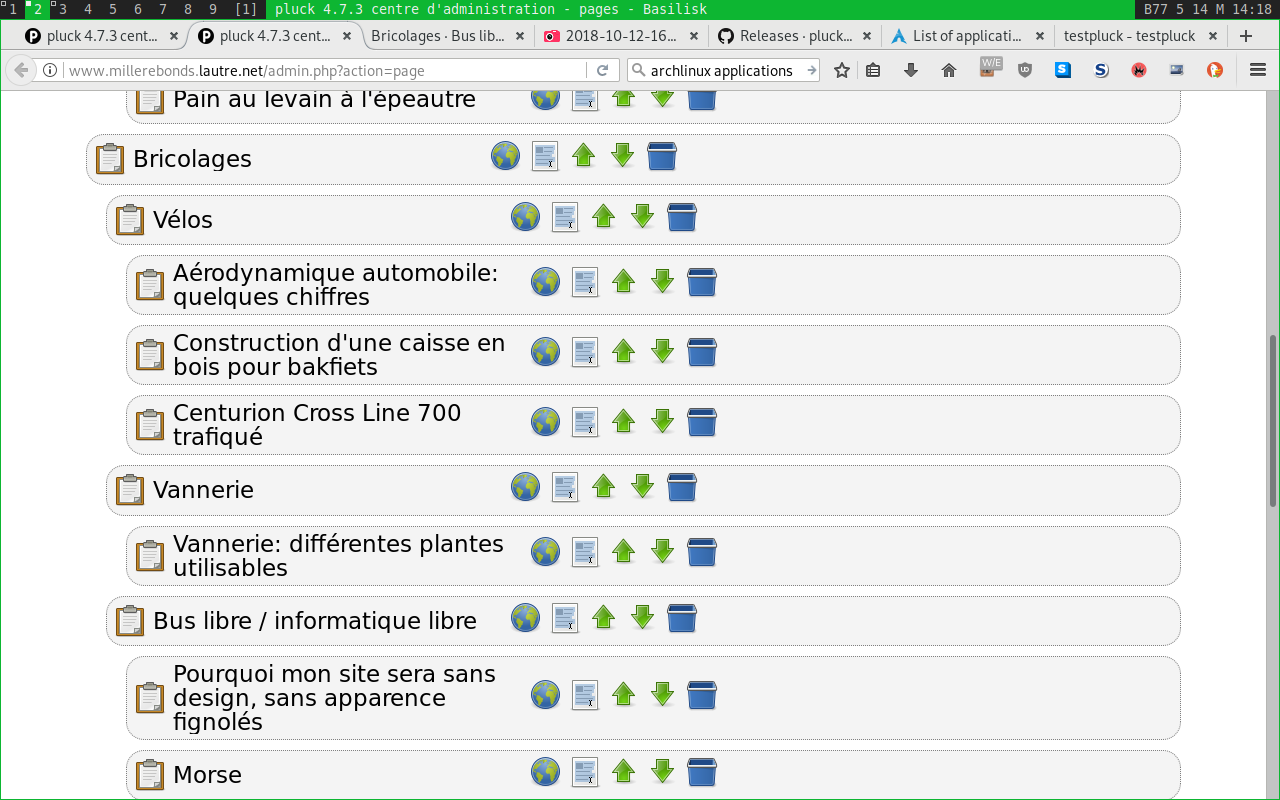
Voici à quoi ressemble l'arborescence de mon site:

Parfois pluck met trop d'espace entre deux lignes:

Là par exemple, entre "Comment mon site est fait" et "Nouvel article"
Donc on clique sur "html" pour ouvrir l'éditeur html. Le code html est ce qui s'occupe de coder à la fois le texte et sa mise en forme.


J'enlève les balises </p> <p>, et je mets à la place la balise <br />, qui signifie retour à la ligne.


Et voici le résultat

Le code html offre plein d'autres possibilités, et c'est très bien, ça permet de coder directement les choses dont on a besoin sans avoir à passer par trop de clics et manips